アニメーションカーソルを作る方法について
あまり情報がなく普通に作ると色々詰まるところがあるので、メモ
- 縦幅 32 横幅 32のgifアニメーション画像を作成
- カーソルファイルに変換
- カーソルのアニメーション停止のWindowsのバグ
縦幅 32 横幅 32のgifアニメーション画像を作成
ベースに使っているWindowsについている標準のカーソルを32×32のサイズにしたものをここにアップロードしておきます。
Gifアニメーション編集はSteamで2050円で販売している、Asepriteを使ってます
https://store.steampowered.com/app/431730/Aseprite/
Gifアニメーション作成は、自分の好きなソフトでいいと思います。
カーソルファイルに変換
RealWorld Cursor Editorというツールを使います
色々なツールを試しましたが、別のソフトをだとWin7以上用にできなく カーソルがギザギザに表示されてよくないです。
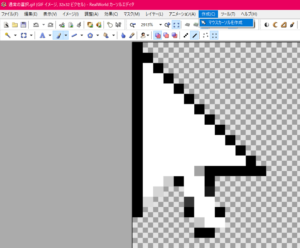
ファイル→開くで作ったGIFアニメーションファイルを開きます。

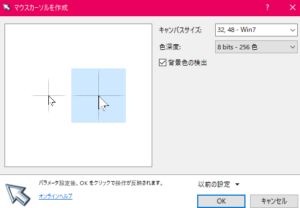
作成→マウスカーソルの作成

キャンバスのサイズを32,48 – Win7を選択します。 (これを設定しないとギザギザになります)
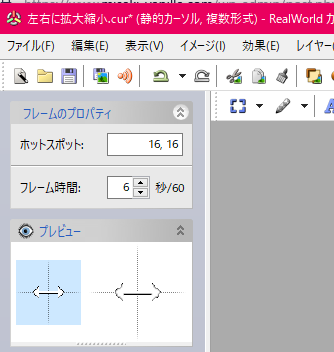
マウスカーソルの位置が左上ではなく、中央にしたい時ホットスポット2か所を修正します

プレビュー左の32×32のサイズを選んだあと、 ホットスポットを “0, 0″→”16, 16″に変更

プレビュー右の48×48のサイズを選んだあと、 ホットスポットを “0, 0″→”24, 24″に変更

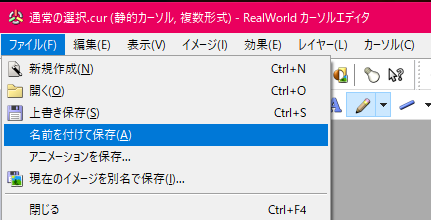
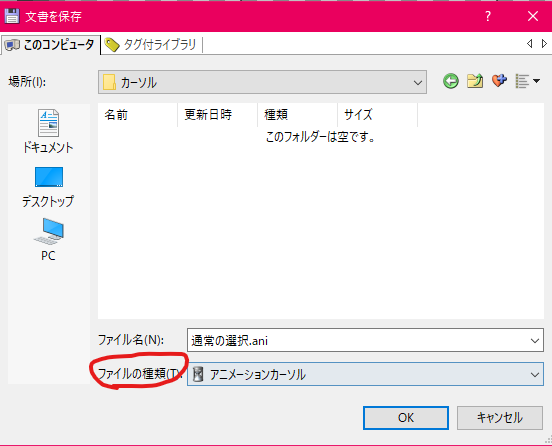
ファイル→名前を付けて保存

アニメーションカーソルを選択して保存
カーソルのアニメーション停止のWindowsのバグ
Windows10で発生しているのですが、 カーソルのアニメーションをずっと実行しているとたまに停止します
時間がたつとまた再生されるのですが、Windowsがカーソルアップデートするまで治らなそうです
2018年11月のWindowsアップデートバージョンから停止するバグが発生してるそうです。

