画像系
- .bmp (圧縮してない ファイルサイズが大きい)
- .jpg (軽い 圧縮率を選べて軽くできるけど荒くなる)
- .png(透過が作れる)
- .psd(フォトショップのフォーマット、透過やレイヤが使えて編集しやすい)
- .ai(イラストレーターのフォーマット、ベクターデータ、線の情報を数字で取扱、綺麗に線が表現できる)
誰かにイラストを依頼する時は.pngで依頼がおすすめ。
動画系
- .mp4 (H264形式 今の主流はこれ)
- .mov (QuickTime形式 透過動画が作れるので、動画の上に重ねる素材が作れる)
- .avi (古い形式 mp4の方が画質が良く、ファイルサイズが小さい)
.mov形式だと、動画を重ねることができます
以前作った APEXウルト発動時アニメーションを紹介
After Effectsでのmov形式の書き出し方
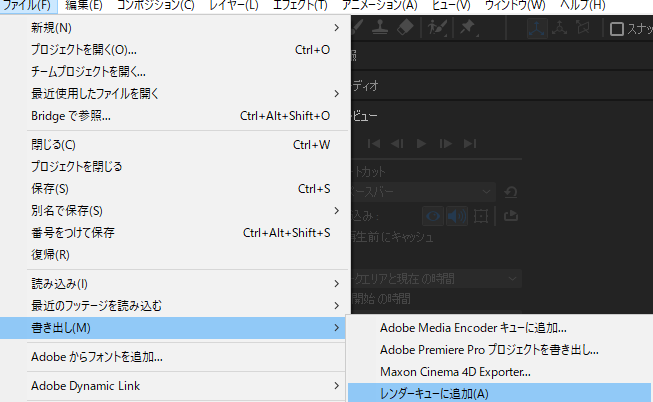
ファイル > 書き出し > レンダーキューに追加

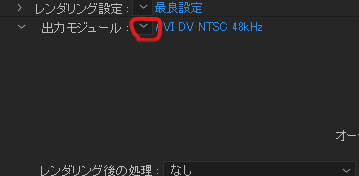
出力モジュールの右にある 下矢印ボタンを押す

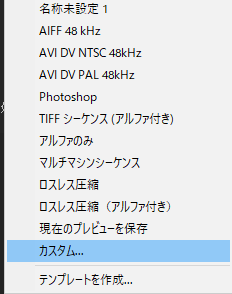
カスタム…を選択


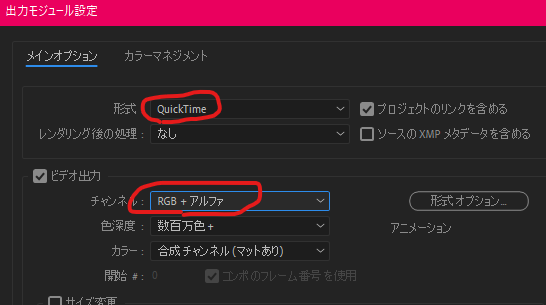
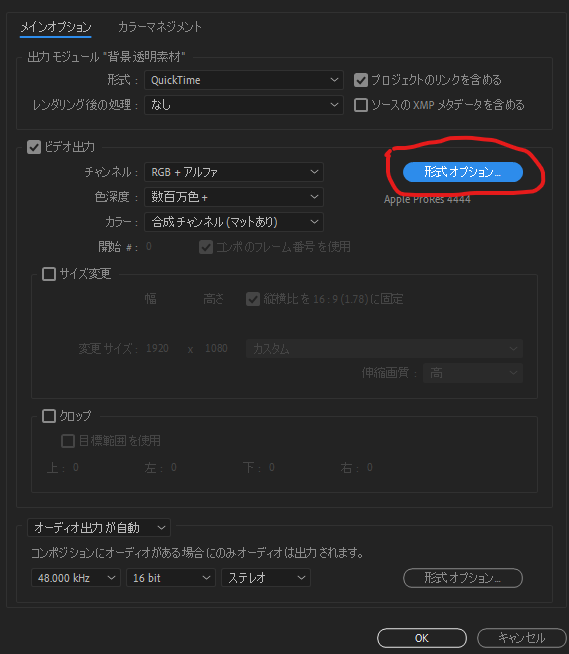
形式をQuickTimeに変更、 チャンネルをRGB + アルファに変更
OKを押して決定をします。
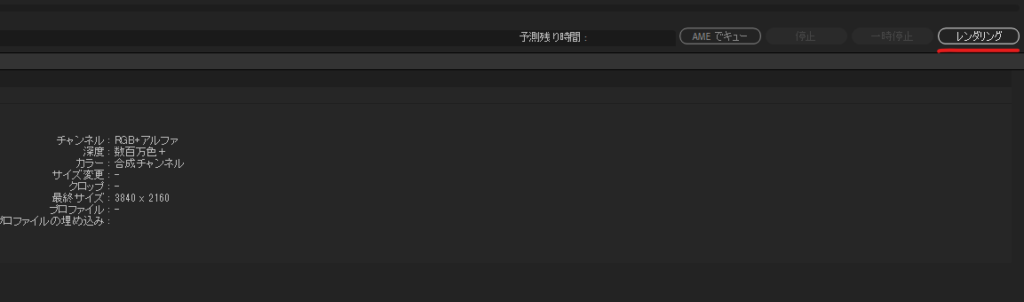
レンダリングボタンを押して .movファイルを出力


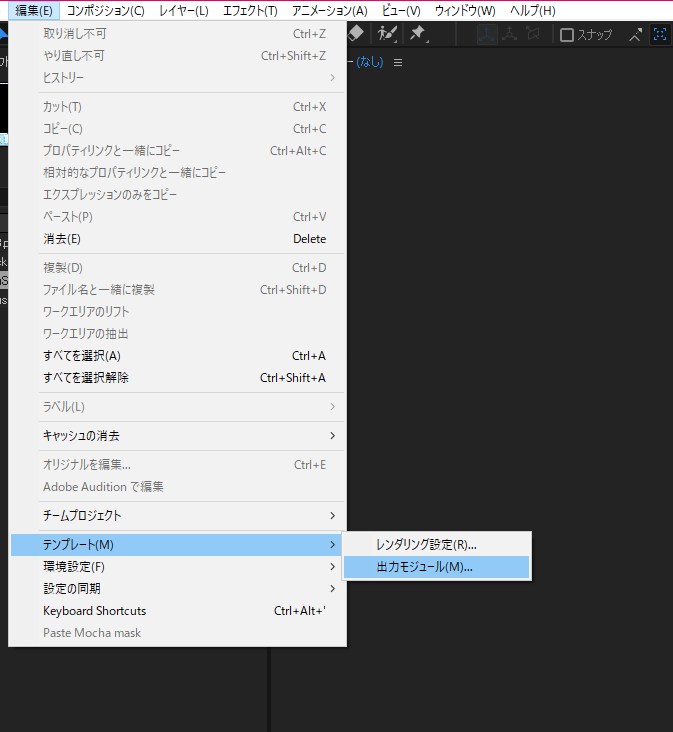
出力の設定は、編集→出力モジュール設定からできます、
右側にある形式オプションで、アルファ(透明)対応のを選んでください。
AppleProRes 4444やアニメーションが透明に対応してますが、
AppleProRes 4444の方がファイルサイズが60%ぐらい小さいです

透過動画を配信ソフトOBS(Open Broadcaster Software)で特定キーを押した時に実行
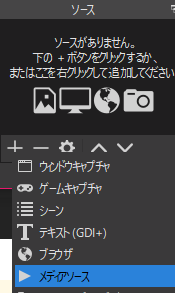
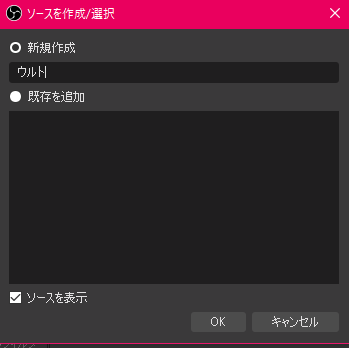
OBS上でソースの+ボタンを押した後にメディアソースを選択

名前は任意で分かりやすいのを入れて OKボタン

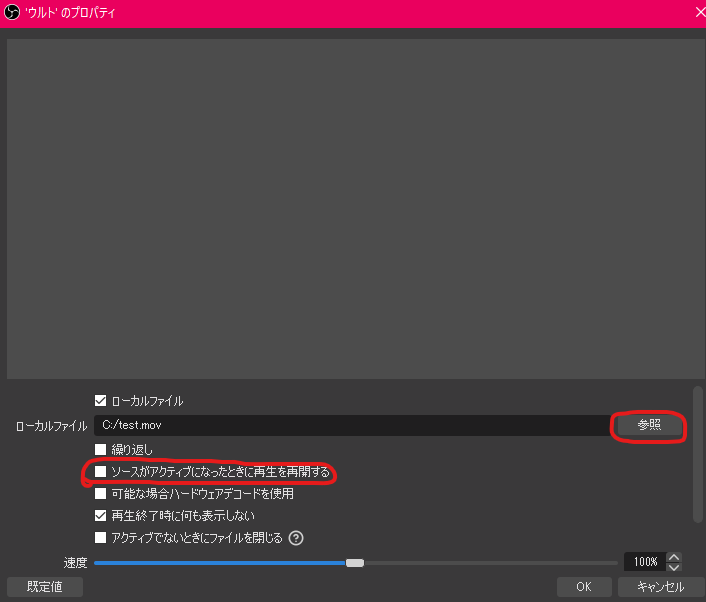
参照を押して、重ねる.movを選択
“ソースがアクティブになったときに再生を再開する”のチェックを外す
OKボタンで閉じる

ファイル > 設定を選択

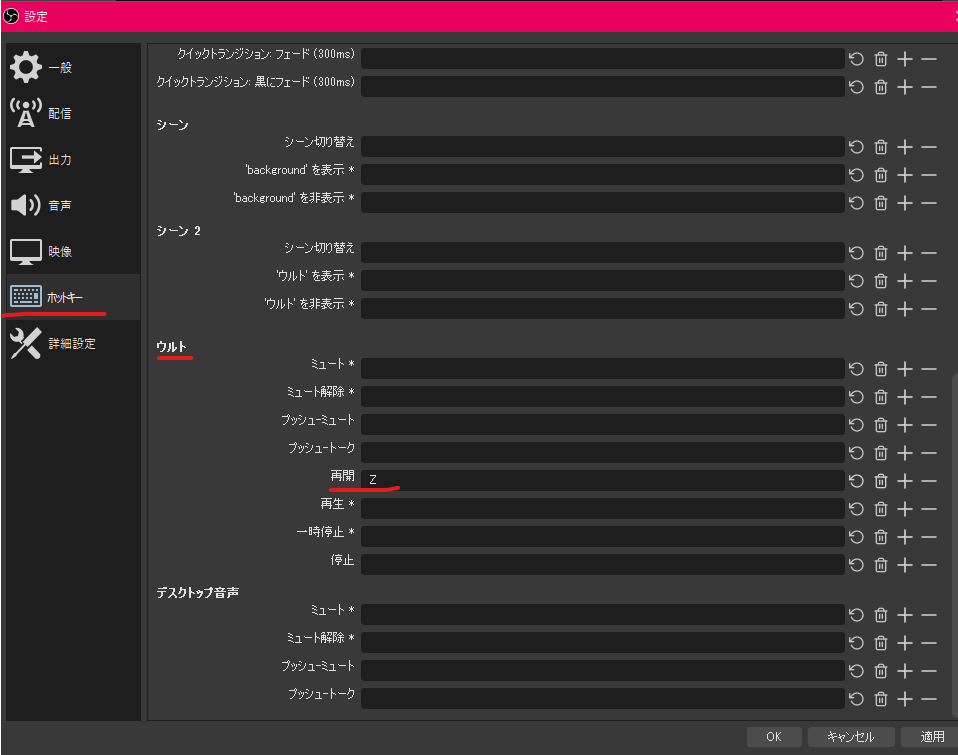
ホットキーで先ほど追加したソースの名前を探し、”再開”にキーを設定する

OKで閉じれば完成!

